Quoting App Redesign

As lead designer, my job was to partner with the Personal Lines team and provide UX/UI designs and recommendations. From concepts through final designs, I worked closely with the product owners, other UI and UX designers, usability and development teams. Deliverables included wireframes, design concepts, prototype screens for all unique mobile, tablet and desktop devices, custom icons and illustrations, design system enhancements, redlining and style guides.
Process
Research & Discovery
Business Requirements, Competitor Analysis, User Stories, Use-case Brainstorming Sessions
Ideation & Conceptualization
Personas, Journey Mapping, Process Flows, Exploratory Design
Prototyping & Testing
Low/High Fidelity Wireframes, Prototypes, User & Business Acceptance Testing
Design Refinement & Iteration
Visual Design Mockups, Prototypes, Content Integration, Stakeholder & Developer Feedback
Collaborative Development & Implementation
Presentations, Walk-throughs & Working Sessions w/ Development, Asset Creation, Redlining Specs, Final QA
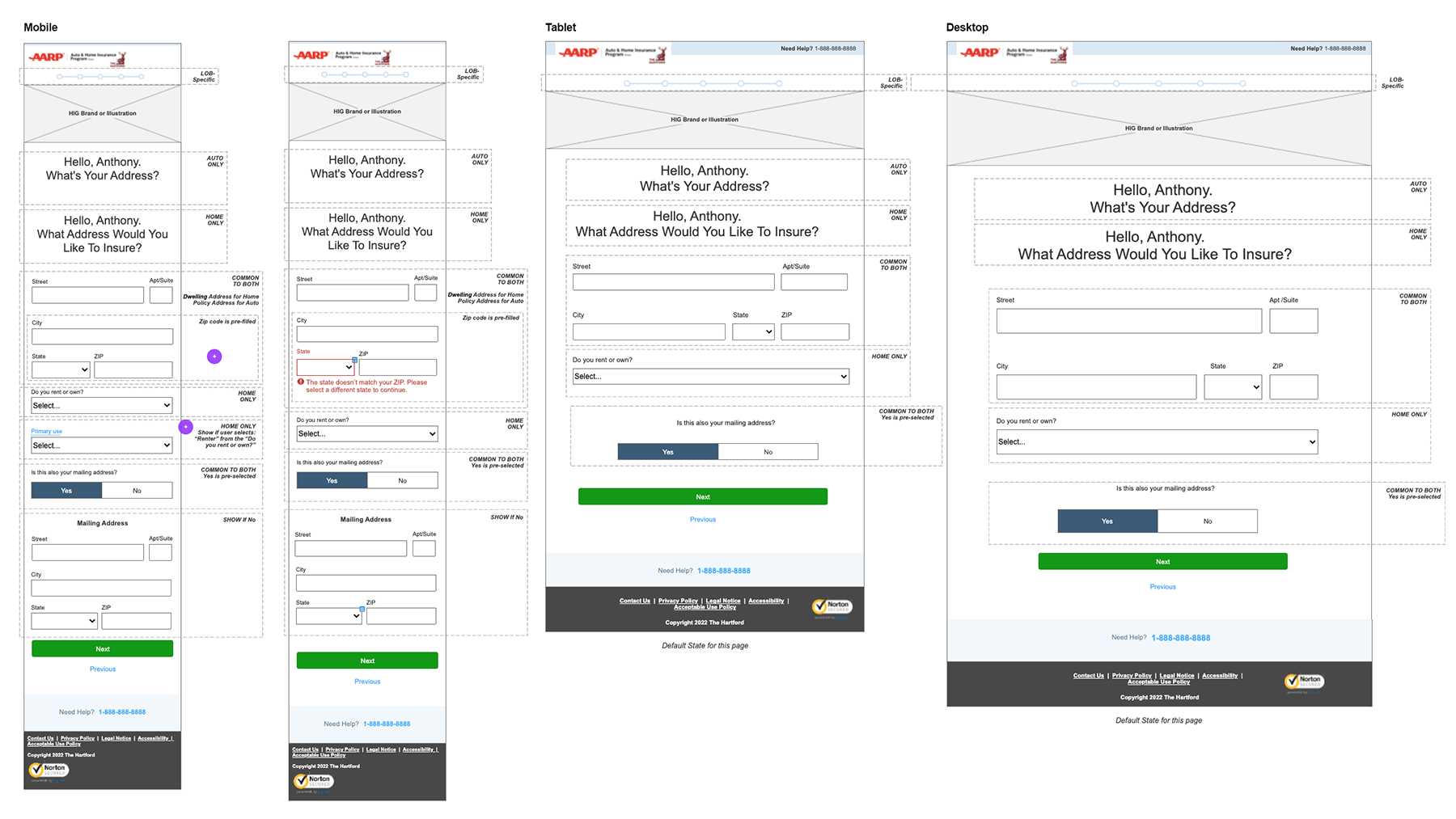
Wireframes

Prototype
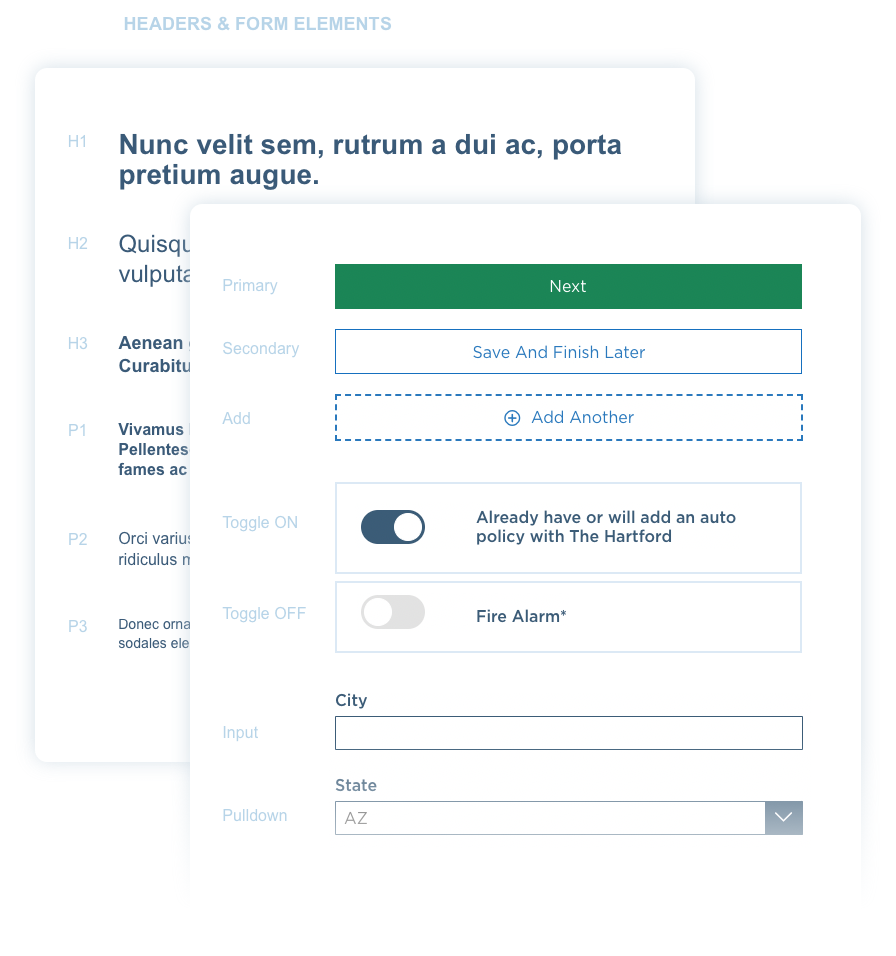
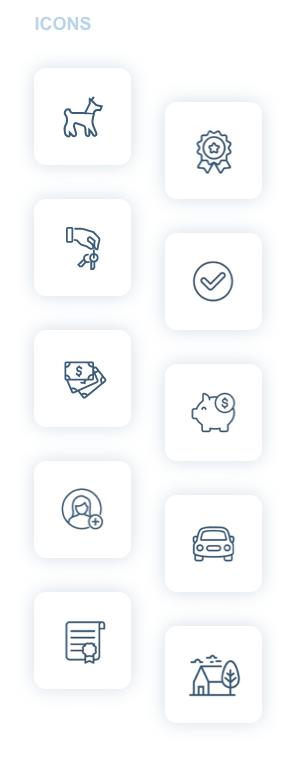
Brand Identity







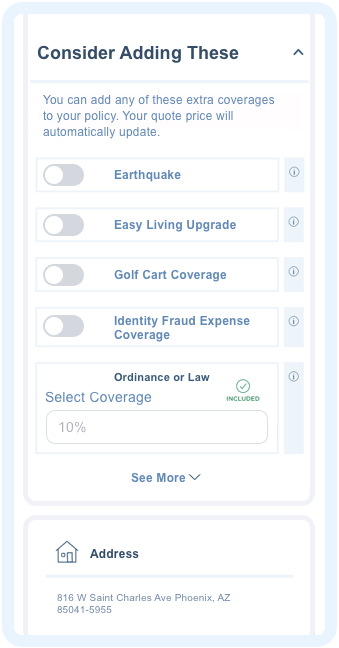
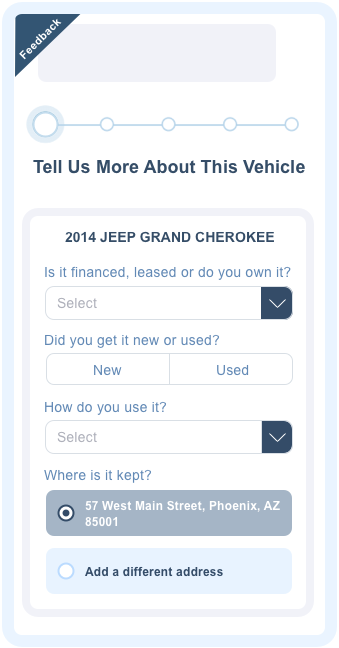
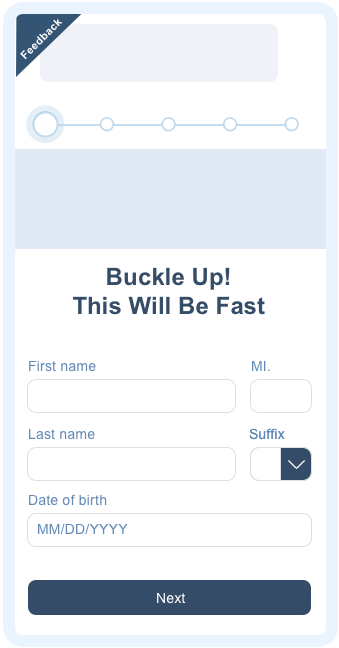
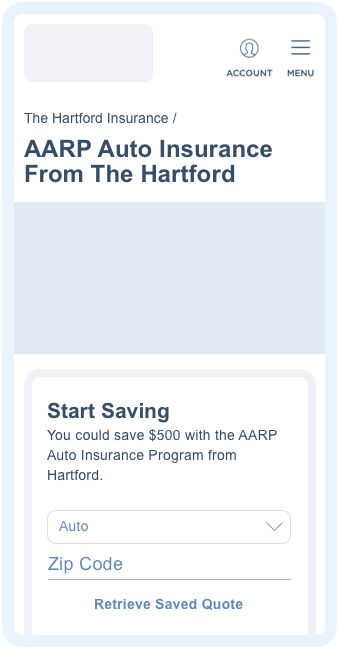
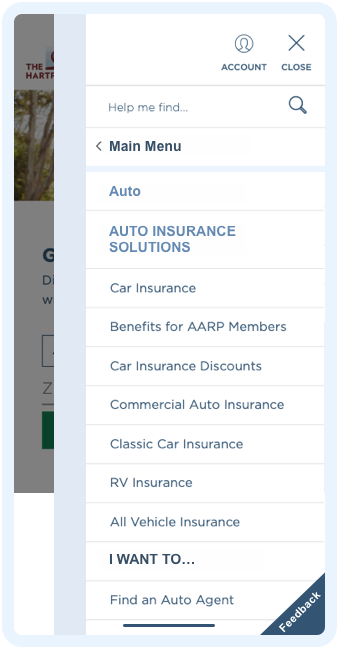
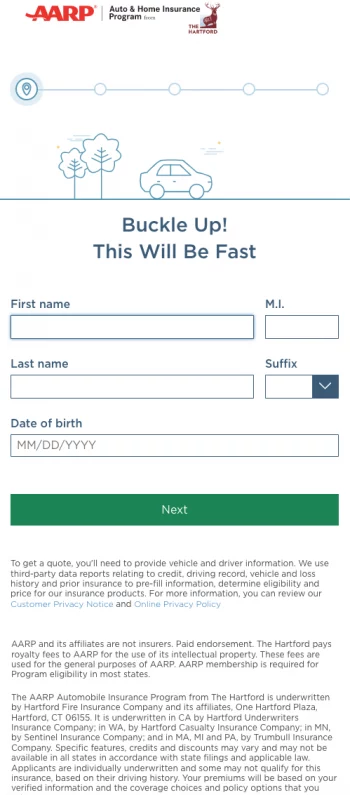
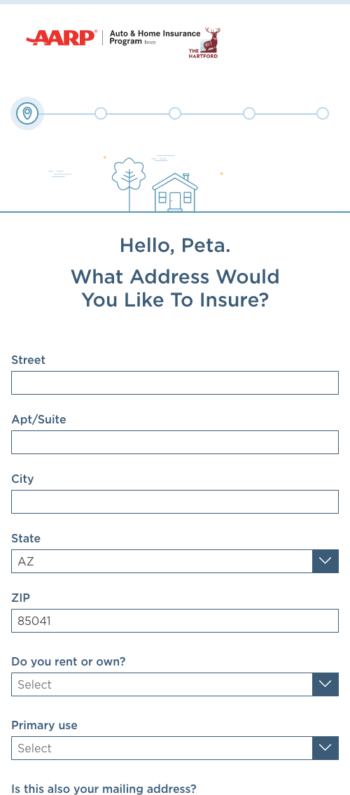
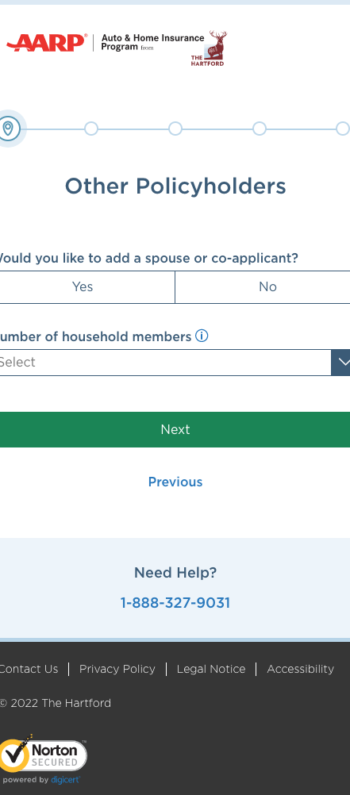
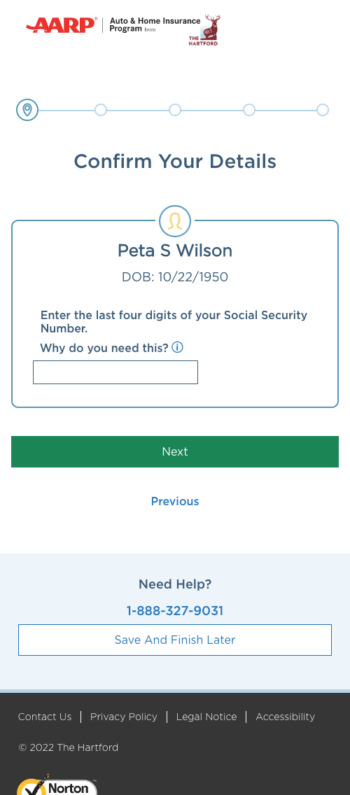
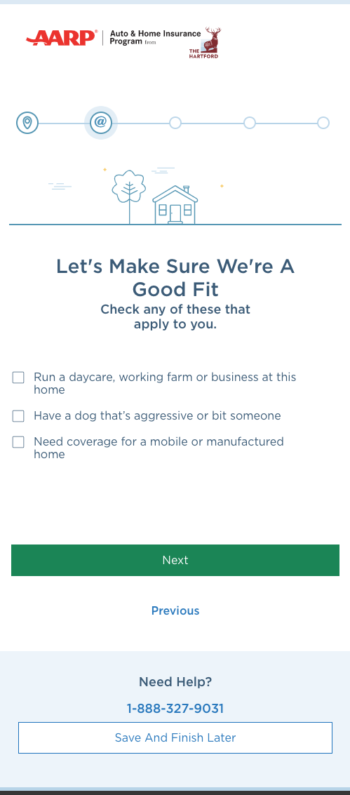
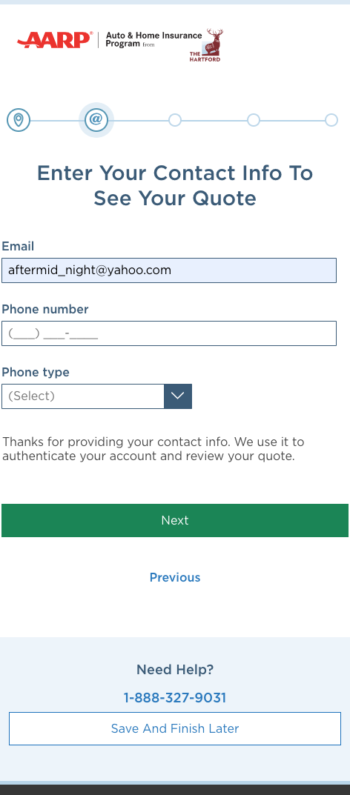
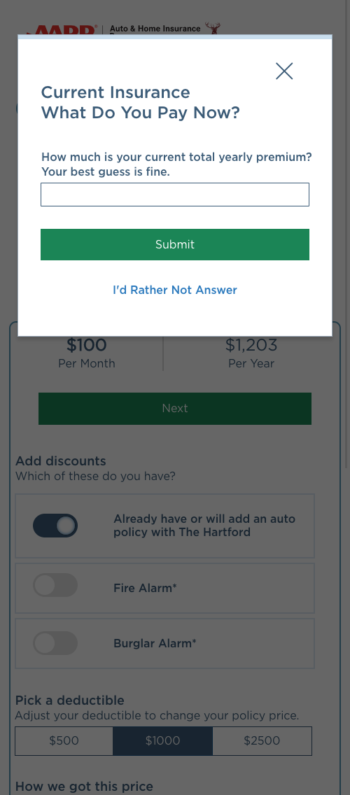
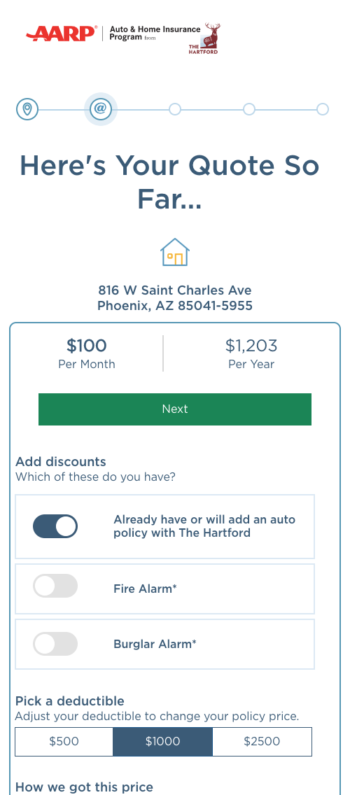
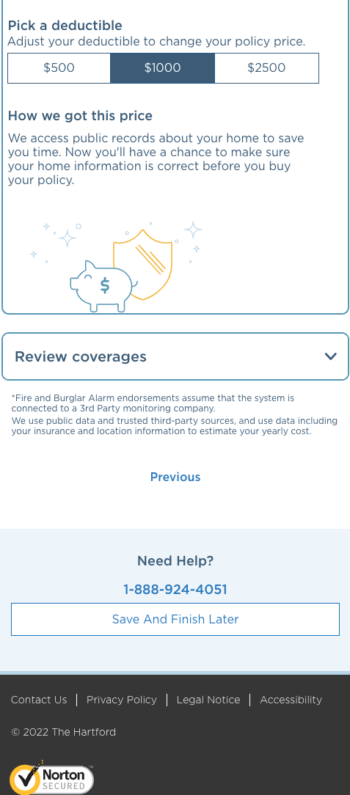
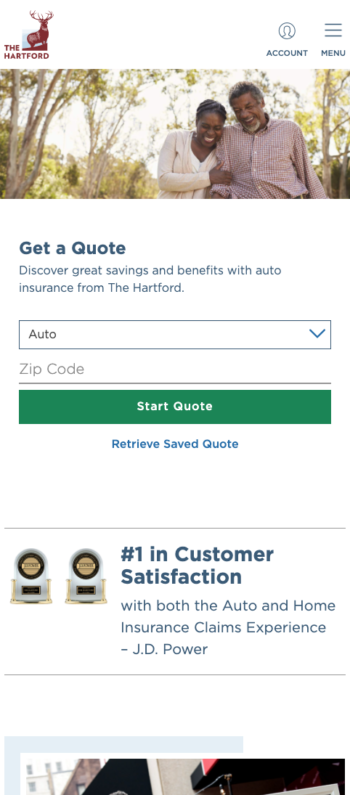
Mobile Screens
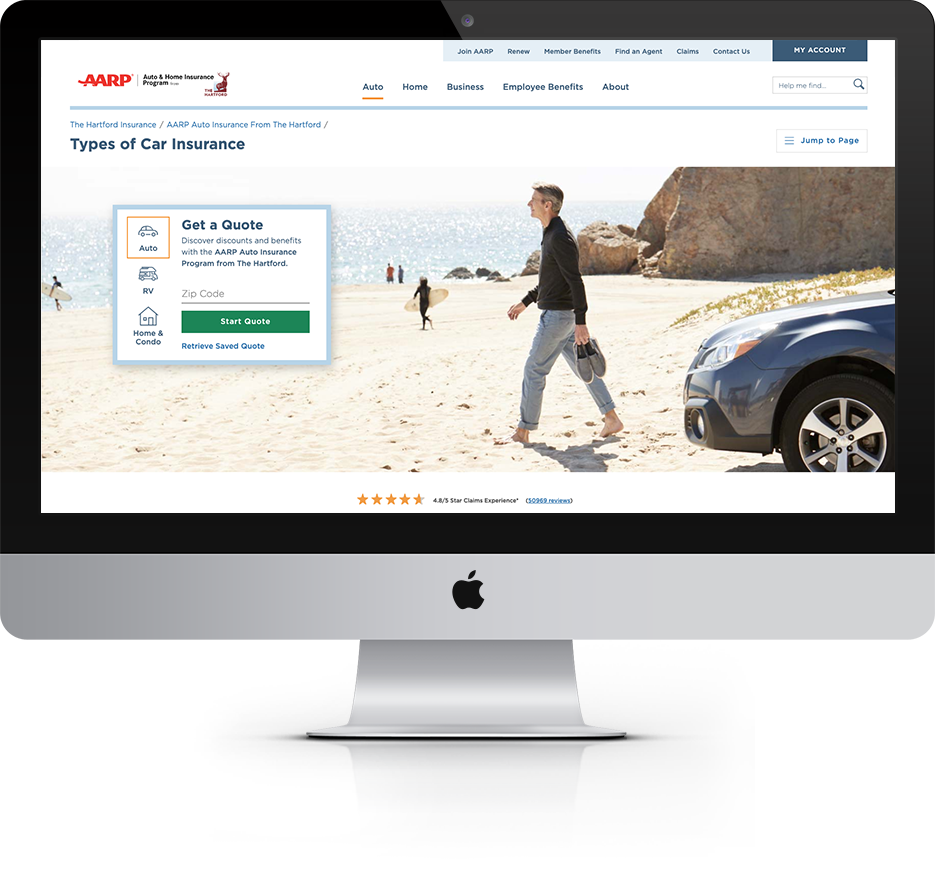
Cross-channel Experience









Tools