Thehartford.com
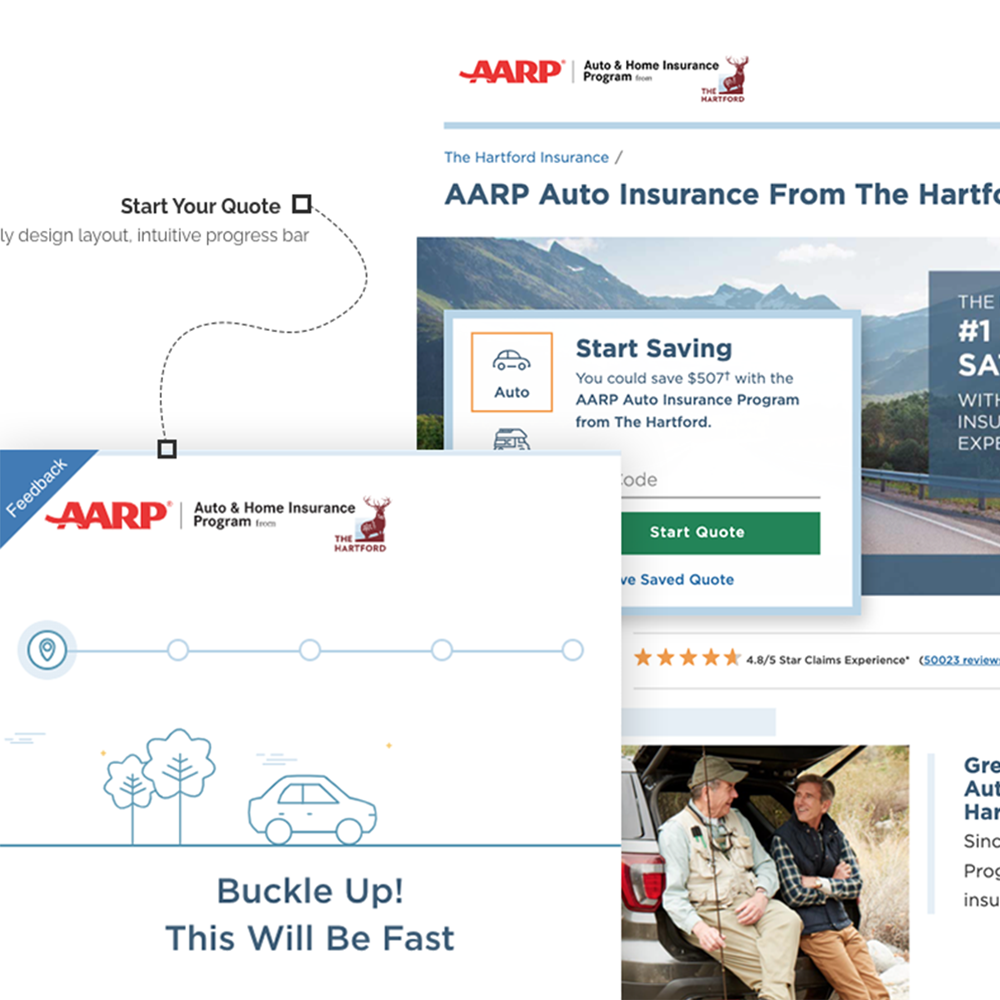
[vc_row content_aligment="center" css=".vc_custom_1662657450956{padding-top: 50px !important;padding-bottom: 0px !important;background-color: #ffffff !important;}"][vc_column][vc_column_text css=".vc_custom_1662657251815{border-top-width: 130px !important;}"] About the Project [/vc_column_text][/vc_column][/vc_row][vc_row content_width="grid" content_aligment="center" css=".vc_custom_1662311904469{padding-top: 25px !important;padding-bottom: 90px !important;background-color: #ffffff !important;}"][vc_column][edgtf_custom_font font_family="Raleway" font_size="19" line_height="32" font_weight="400" letter_spacing="0" text_align="center" content_custom_font="TheHartford.com is the public facing website for individual and commercial business. As a designer on the User Experience team, this was one of my core projects. I did extensive work that included usability testing, personas, wireframes, storyboards, content management, interactive elements, page layouts, conceptual redesigns, prototypes, photo editing, infographics, icons and animated videos. As a team member, I also contributed to defining and documenting the enterprise design system. These screens represent a sampling of the front-end public-facing UI design layouts and elements I worked on." color="#303030"][/vc_column][/vc_row][vc_row content_width="grid" content_aligment="center" css=".vc_custom_1664986728488{padding-top: 25px !important;padding-bottom: 50px !important;background-color: #ffffff !important;}"][vc_column][vc_single_image image="7520" img_size="full" alignment="center" css_animation="fadeIn"][/vc_column][/vc_row][vc_row content_aligment="center" css=".vc_custom_1664986839820{padding-top: 20px !important;padding-bottom: 0px !important;background-color: #ffffff !important;}"][vc_column][vc_column_text css=".vc_custom_1707587612404{border-top-width: 130px !important;}"] Approach [/vc_column_text][/vc_column][/vc_row][vc_row content_width="grid" content_aligment="center" css=".vc_custom_1662311904469{padding-top: 25px !important;padding-bottom: 90px !important;background-color: #ffffff !important;}"][vc_column][edgtf_custom_font font_family="Raleway" font_size="19" line_height="32" font_weight="400" letter_spacing="0" text_align="center" content_custom_font="For each redesign of thehartford.com our team focused on enhancing the UX and did many conceptual design explorations. As a member of the User Experience team I partnered with product designers and business stakeholders to understand requirements, conduct research and perform usability testing or leveraged results provided from our Usability team. With requirements and goals in place, we would begin process flows and wireframes. Often, I started visual design and collaborated with content writers in parallel with wireframe sessions. Once we established a new element or site design, I created Invision prototypes for testing and stakeholder reviews. I worked closely with developers during implementation and oversaw designs transitioning to coded pages. I then worked with the developers and the QA team to catch any final discrepancies. Once implementation was complete, I updated the design system with any new design elements." color="#303030"][/vc_column][/vc_row][vc_row content_aligment="center" css=".vc_custom_1667498150414{padding-right: 20% !important;padding-bottom: 130px !important;padding-left: 20% !important;background-color: #ffffff !important;}"][vc_column][edgtf_process_holder number_of_items="five"][edgtf_process_item number="1" title="Research & Discovery" text="Business Requirements, Competitor Analysis, User Stories, User Interviews"][edgtf_process_item number="2" title="Ideation & Conceptualization" text="Personas, Journey Mapping, Process Flows, Exploratory Design"][edgtf_process_item number="3" title="Prototyping & Testing" text="Low/High Fidelity Wireframes, Prototypes, User Acceptance Testing, Visual design concepts, Page Layouts, Collaborate with content writer to...